Unhandled exception. System.InvalidOperationExceptions: Couldn’t find a valid certificate with subject ‘CN=’ on the ‘CurrentUser\My’
Description:
We were creating an application using Blazor WASM with .Net7.0 for an online examination application. Application was built and was working fine for us on local but it didn’t work when we deployed on Azure as Web app.
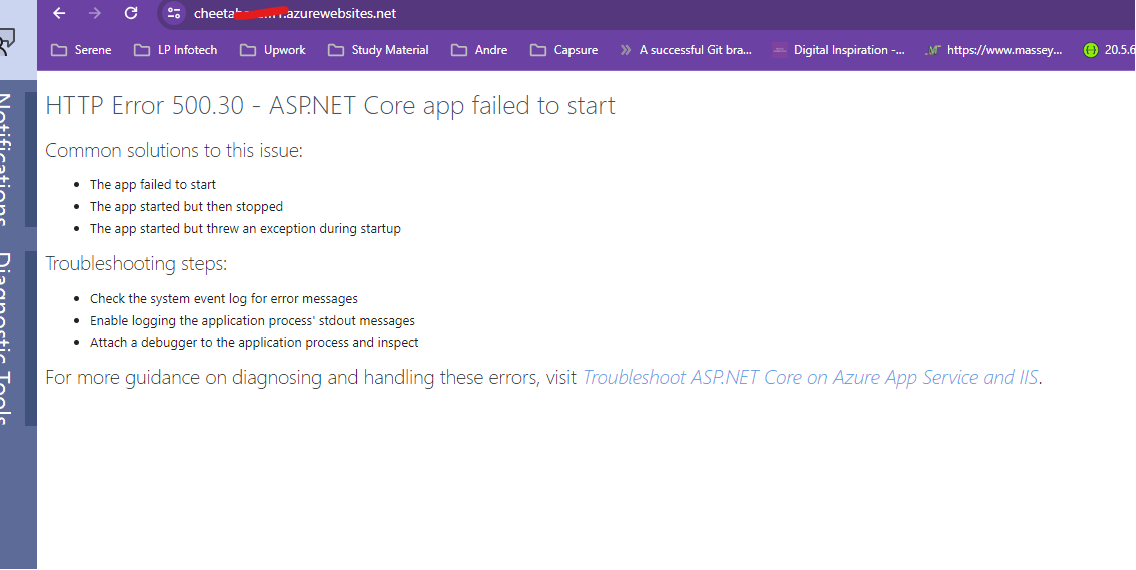
We were pulling our hairs why it’s not working. So after sometime I thought to debug this application on Azure as it provides an Console to see what’s the error. Web app on the browser giving “HTTP Error 500.30 – ASP.NET Core app failed to start” this error which was kind of generic and there could be many reason for the same.

So I went to azure to debug the app. Here is another blog to see how to debug an app in Azure.
Once I went in console and found it’s giving an error due to it couldn’t find the Certificate.
Solution:
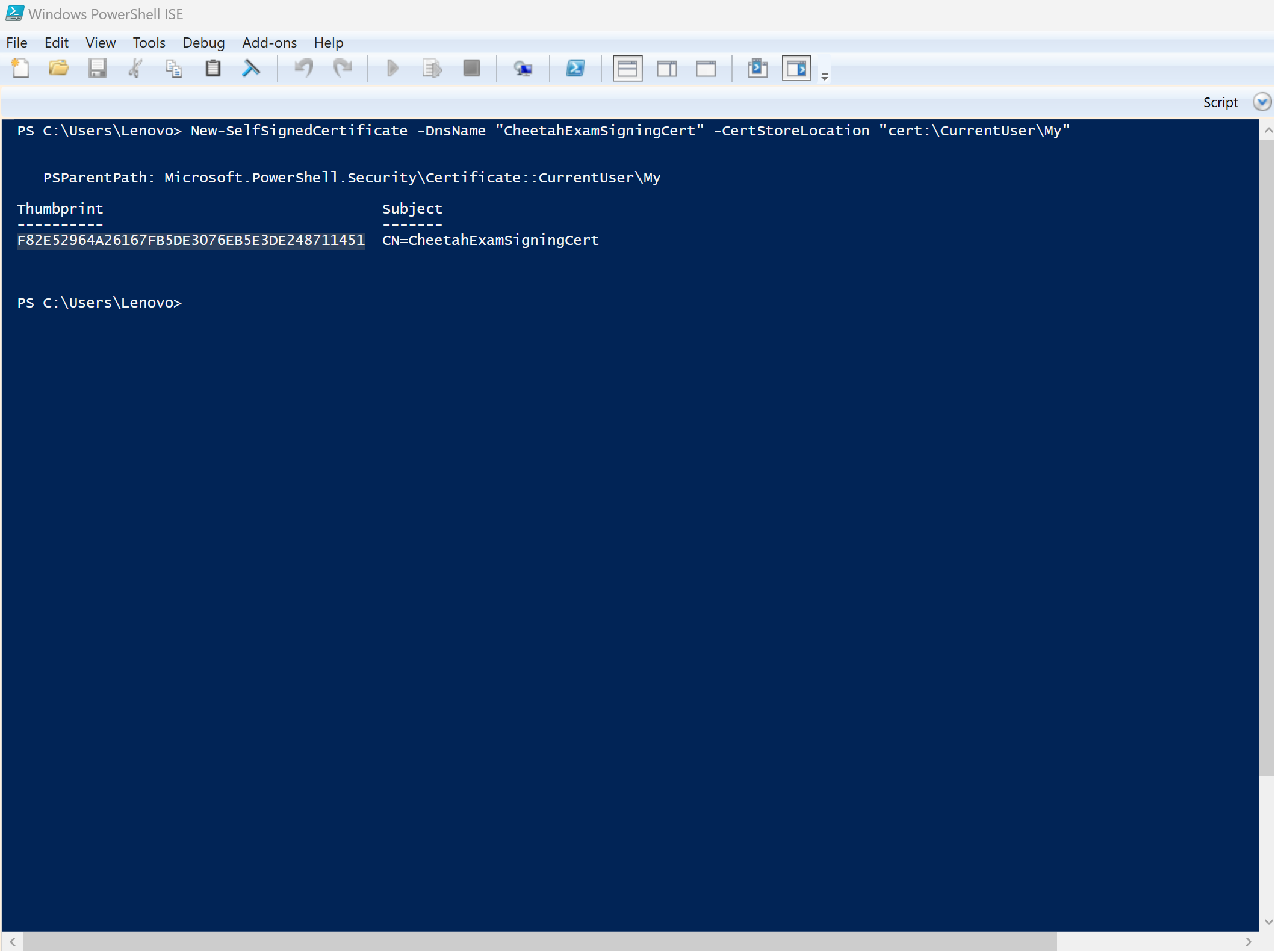
1. Created a new certificate in Powershell as Administrator on your local machine.
2. Run this command: New-SelfSignedCertificate -DnsName “CheetahExamSigningCert” -CertStoreLocation “cert:\CurrentUser\My”
3. My apsettings.json file look like this
“IdentityServer”: {
“Key”: {
“Type”: “Store”,
“StoreName”: “My”,
“StoreLocation”: “CurrentUser”,
“Name”: “CN=CheetahExamSigningCert”
},
“Clients”: {
“CheetahExam.WebUI.Client”: {
“Profile”: “IdentityServerSPA”
}
}
},
4. CheetahExamSigningCert is my certificate name, You can replace it with your certificate.
5. If comman ran successfully you will get a Thumbprint like below. Copy and save this as it’s needed later.
6. Now you have to generate a .pfx file using mmc.exe tool from your local machine. Check below link which has step by step explanation of generation of .pfx.
7. https://knowledge.digicert.com/nl/nl/quovadis/ssl-certificates/ssl-general-topics/exporting-a-_pfx-using-mmc
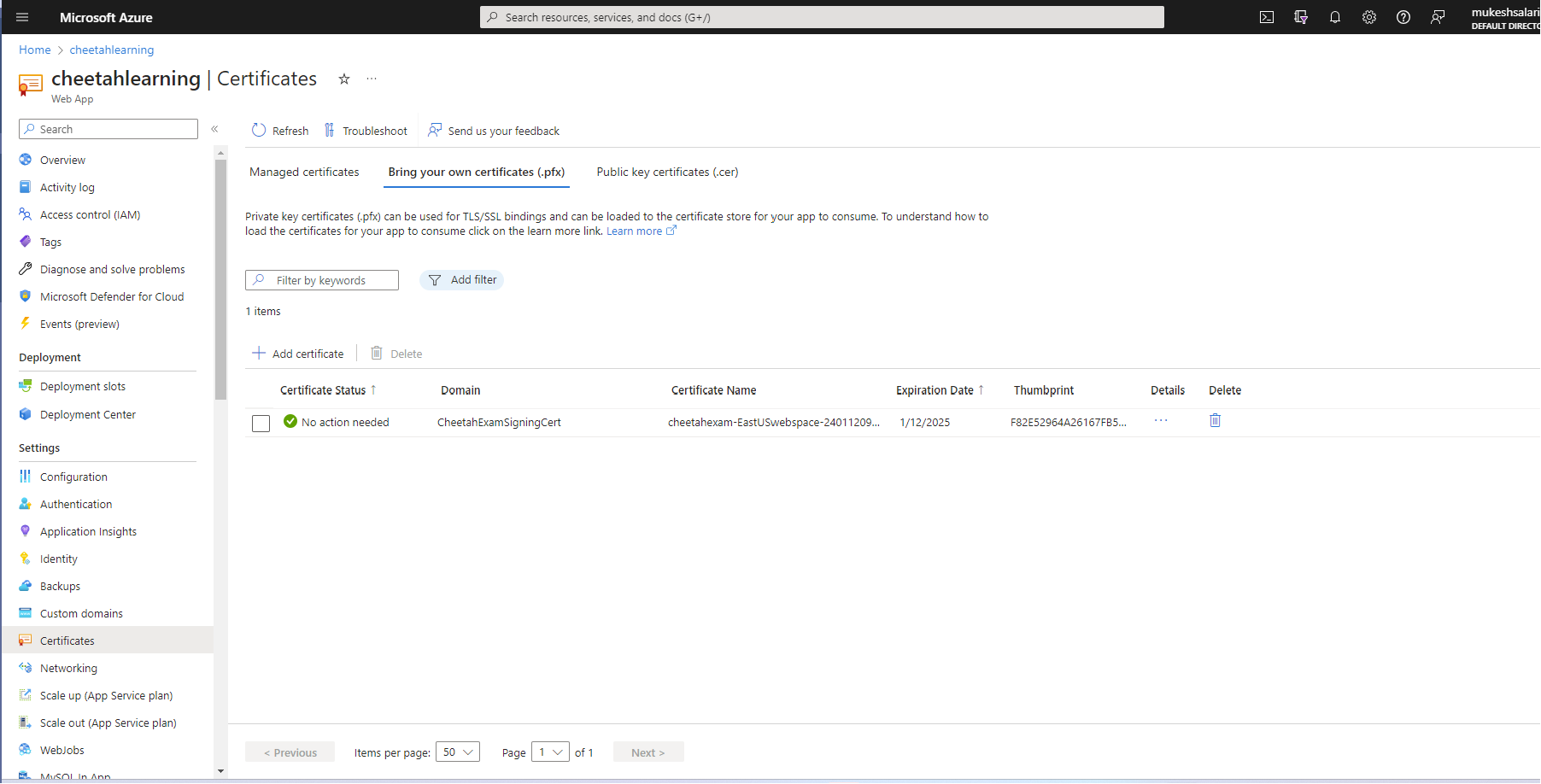
8. Once a .pfx certificate is generated. You can upload that to Azure web app. Check below diagram for your reference.

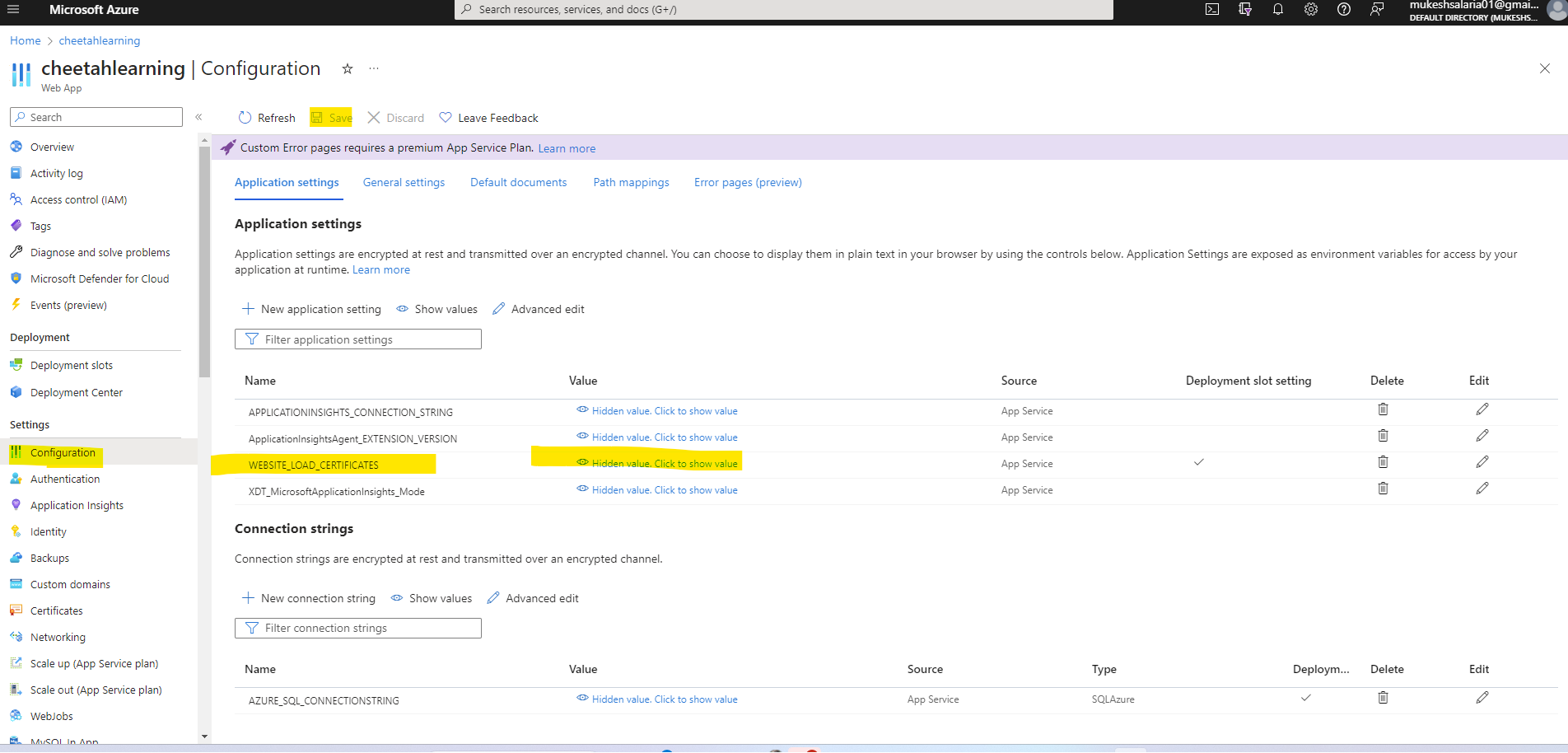
9. Once certificate is uploaded successfully. You have add a setting under configuration. You will adding Thumprint here generated in step 5 as value.

10. Once you added this go and restart your web app and it will start working.

Let us know if it works or having any questions.
Mukesh Salaria is a Founder of LP INFOTECH, Senior Software Engineer/Solution Architect and has a DECADE of experience in software design and development. He is driven and passionate about sharing his knowledge to educate others.